Overview
App screenshots are crucial for engaging and educating users on Google Play, the App Store, and the Chrome Store. With more than one million apps competing for attention, studies show many users only browse for a few seconds before deciding to download or not.
This tutorial helps you craft compelling app screenshots for Google Play within a few minutes.
To create individual screenshots, start with one of these Hotpot templates for Google Play screenshots.
If you prefer panorama screenshots, please click here for a 2-minute tutorial on how to stitch screenshots into one large panorama. Panorama screenshots are rising in popularity because they allow developers to present apps and their benefits in a striking and captivating way.
If you are on a budget and need free graphics, please see here.
Google Play Screenshot Sizes
The Google Play Store screenshot requirements are much more flexible than those of the Apple App Store. You can define your own screenshot sizes, provided no dimension of the screenshot is less than 320 pixels or more than 3840 pixels. For example, 200x2000 is disallowed while 1000x2000 is allowed.
If you vary screenshot sizes, the maximum dimension should not be more than twice the minimum dimension.
Number of Screenshots
The Google Play Store requires a minimum of 2 screenshots per app listing.
The maximum is 8 screenshots per supported device type: phone, tablet (7-inch & 10-inch), Android TV, and Wear OS. If you support each of these 5 device types, you can submit a maximum of 40 screenshots. Most developers, however, will only support smartphones and will only need 8 screenshots.
For games, it's recommended to supply at least 3 landscape screenshots because some sections of Google Play will only showcase games with at least 3 landscape screenshots.
File Format
The Google Play Store accepts either JPEG or 24-bit PNG (no alpha) images.
Aspect Ratio
For portrait screenshots, the aspect ratio must be less than or equal to 2:1. For landscape screenshots, the aspect ratio must be 16:9.
Screenshot Tips
Treat each screenshot like a highway billboard. Use text sparingly, and rely heavily on images. Assume users will only look at your screenshot for 5 seconds. Does the screenshot convey key benefits and entice users within 5 seconds? If not, carefully consider how to pare down the content until it's digestible within 5 seconds.
Select screenshot colors from your app's color palette. This reinforces consistent branding from the App Store screenshots down to the user experience.
Screenshots should match the style and objective of the app, reflecting its emotional tone. For instance, finance apps may wish to project knowledge and stability, while games may want to evoke whimsy and playfulness.
Examples Of Google Play Screenshots
Click here to explore different types and styles of screenshots. Note the varying colors, background patterns, font styles, graphical accents, and device frames. There is no one "correct" style, and it's wise to evaluate multiple styles before choosing one for your app.
For convenience, the list below presents some screenshot examples and brief explanations.
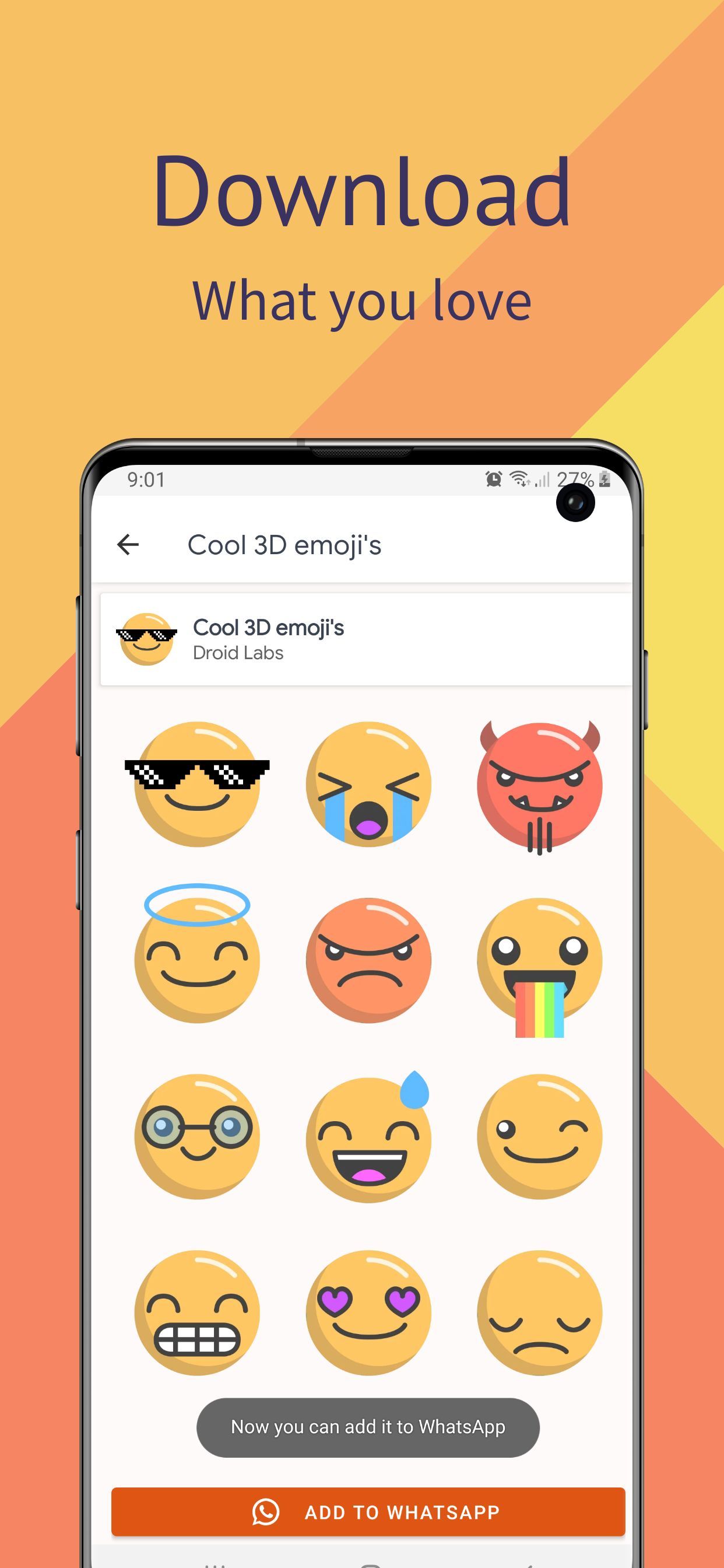
Example 1

This example uses one large screenshot framed inside a Samsung S10, punctuated with a lively headline to capture the user's attention. The background pattern and color are meticulously chosen to match the app's color palette while reinforcing the app's core emotions of whimsy and individualism.
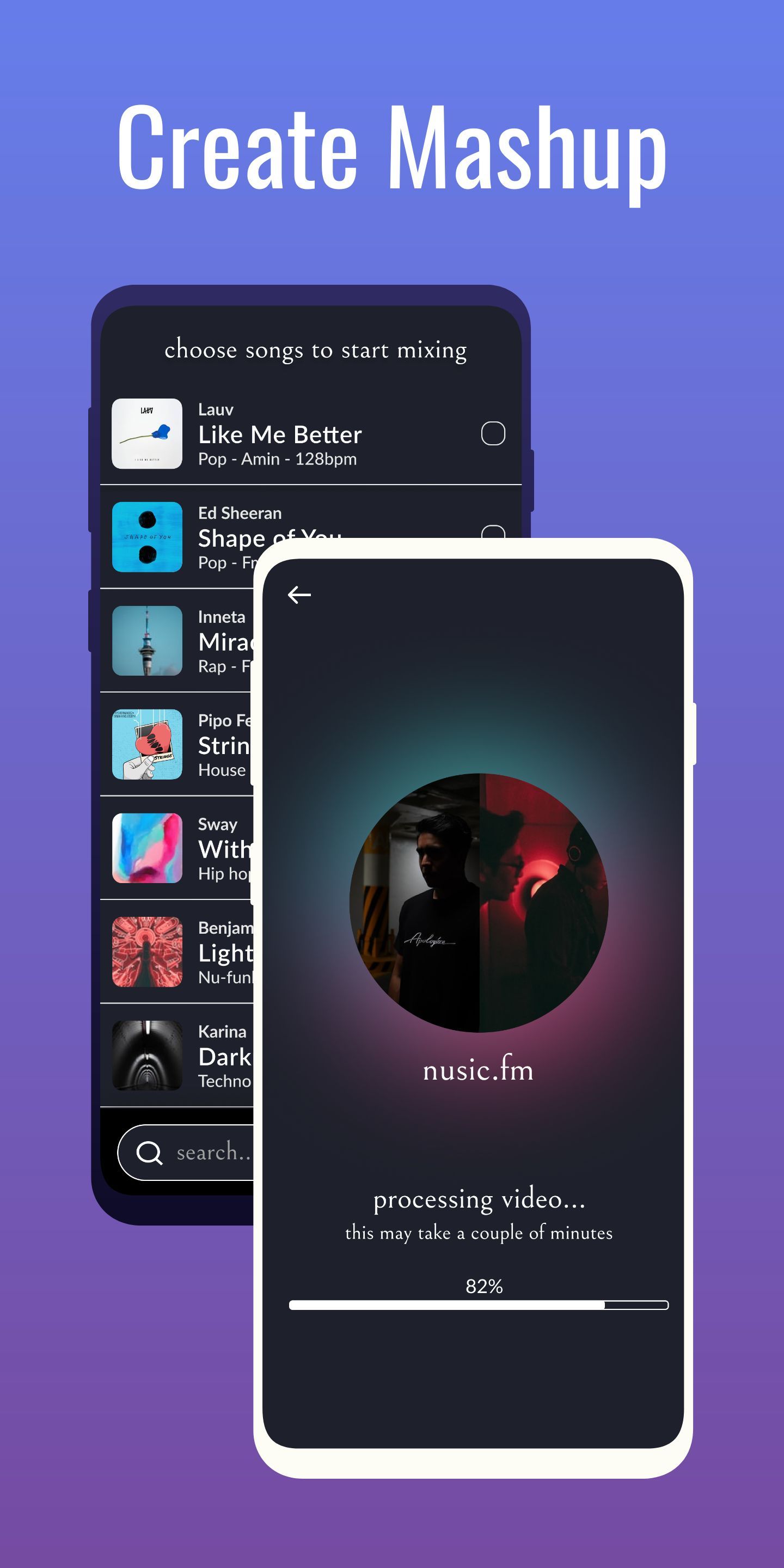
Example 2

This screenshot relies on a classic formula: photorealistic device frames paired with two short lines of copy. The two device frames are both of the black iPhone XS Max, arranged in an artistic and captivating style that instantly draws focus. Above the devices are two lines of copy presented with the modern and accessible font, Limelight. Finally, the unassuming but tasteful background gradient projects polish and sophistication while inspiring confidence in the quality of the app.
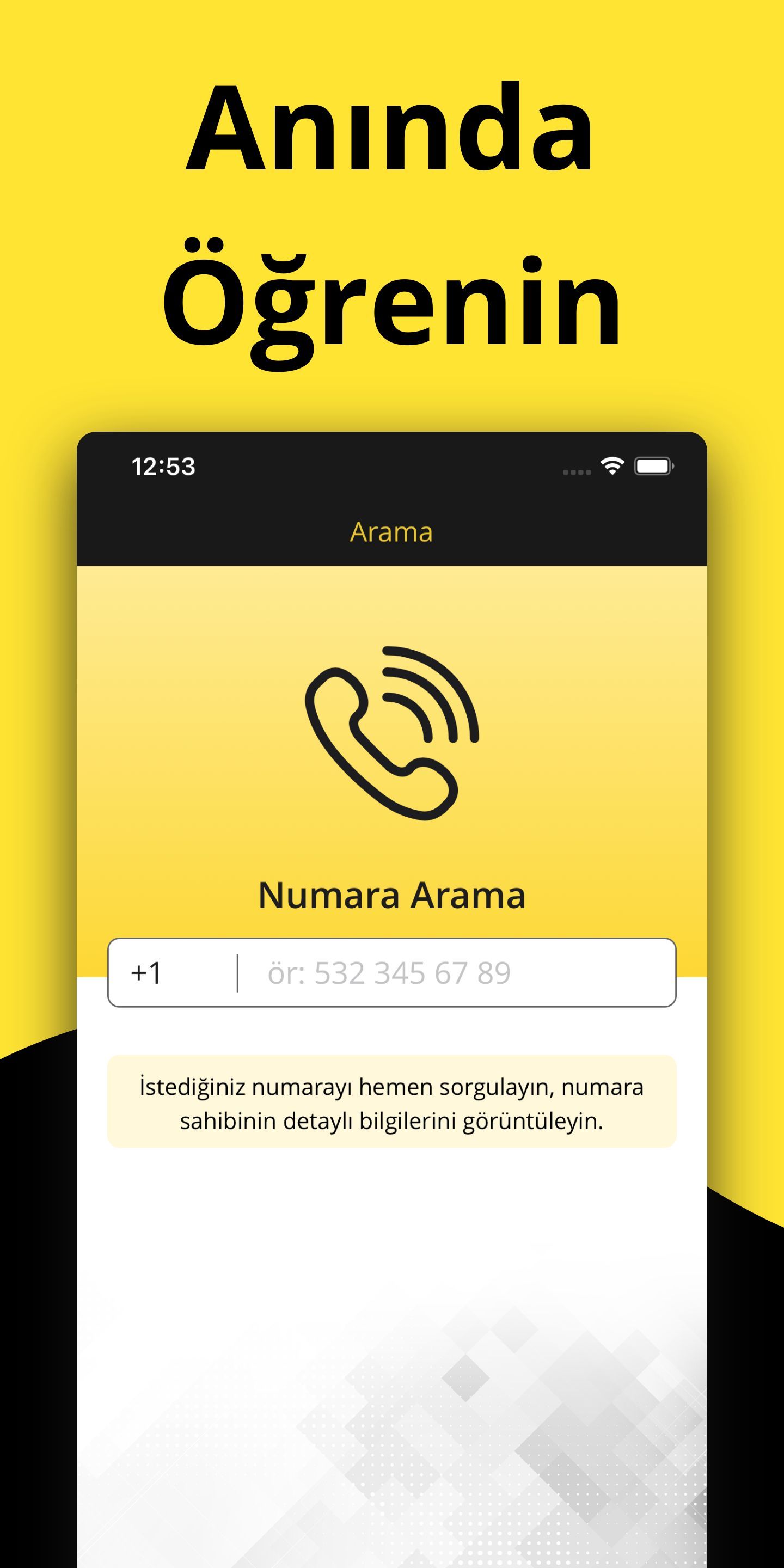
Example 3

This Google Play screenshot adopts a simple approach and abstains from using any device devices. Instead, only a single app image is magnified and given the full spotlight. The background color and pattern smartly complement app branding. The screenshot headline provides a crisp, forceful call-to-action.
How To Make Google Play Screenshots
Hotpot makes it easy to create Google Play screenshots like the examples above. Just follow these steps:
- Browse the Hotpot templates for Google Play screenshots.
- Decide what benefits to highlight or what emotions to evoke in prospects. What makes your app unique? What excites users? How does your app help users? Do you want to present these benefits as one unified narrative over multiple screenshots? If so, create app store panorama screenshots. Or do you want to individually highlight benefits with related, but isolated, screenshots?
- Pick the Hotpot.ai template most consistent with your brand or style. If none exist, create one from scratch.
- If you're including device frames, load the template, and click on each device frame. Use the Screenshot property to embed an app image automatically.
- Finish customizing the text, background, and other design elements.
- Use the Resize menu to "create once, publish everywhere". This Hotpot feature lets you create a design concept once and generate different sizes in a few clicks. For instance, if you intend to create screenshots for both Samsung S10 and iPhone XS Max users, create the Samsung S10 one first, then leverage Hotpot to automate or simplify many of the annoying rote tasks required to scale designs to different sizes.
- Download the Hotpot design, then party like this crazy user. :)