How To Make App Store Screenshots
Make stunning App Store screenshots in minutes with Hotpot.
Make ScreenshotsStep-By-Step Guide For App Store Screenshots
Hotpot makes it easy to create App Store screenshots like the examples below. Follow these steps:
- Explore the templates offered by the Hotpot app store screenshot generator.
- Decide what benefits to highlight or what emotions to evoke in prospects. What makes your app unique? What excites users? How does your app help users? Do you want to present these benefits as one unified narrative over multiple screenshots? If so, create app store panorama screenshots. Or do you want to individually highlight benefits with related, but isolated, screenshots?
- Pick the Hotpot.ai template that most closely matches your brand or style. Or create one from scratch.
- If you're including device frames, load the template, and click on each device frame. Use the Screenshot property to embed an app image automatically.
- Finish customizing the text, background, and other design elements.
- Use the Resize menu to "create once, publish everywhere". This Hotpot feature lets you create a design concept once, then generate different sizes of the same concept. For instance, if you intend to create screenshots for both the iPhone XS Max and iPhone 8 Plus, create the iPhone XS Max one then leverage Hotpot to automate or simplify many of the annoying rote tasks involved in building the 8 Plus variant.
- Download the Hotpot design and dance to your favorite song like this user. :)
Overview
App screenshots are crucial for engaging and educating users on the App Store, Google Play, and the Chrome Store. With more than one million apps competing for attention, studies show many users only browse for a few seconds before deciding to download or not. Screenshots heavily influence a user's first impression of an app, so alluring and professional screenshots could mean the difference between losing or gaining new users.
This tutorial helps you craft compelling app screenshots for the Apple App Store within a few minutes.
To create individual screenshots, start with one of these Hotpot templates for an app store screenshot.
If you prefer panorama screenshots, please click here for a 2-minute tutorial on how to stitch screenshots into one large panorama. Panorama screenshots are rising in popularity because they allow developers to present apps and their benefits in a striking and captivating way.
If you are on a budget and need free graphics, please see here.
App Store Screenshot Requirements
The required device screenshots for app submission are:
- iPhone XS Max/XR · 6.5-inch
- iPhone 8 Plus · 5.5-inch
- iPad Pro · 12.9-inch (only if the app runs on iPad)
Apple allows developers to skip some devices and only submit screenshots for the iPhone XS Max, iPhone 8+, and 12.9-inch iPad Pro. The App Store automatically scales these larger screenshots to the smaller sizes required for other devices. If you're tight on time and budget, we recommend this approach instead of creating individual screenshots for each device.
App Store Screenshot Sizes
See our dedicated page for details on App Store screenshot sizes.
Screenshot Tips
Treat each screenshot like a highway billboard. Use text sparingly, and rely heavily on images. Assume users will only look at your screenshot for 5 seconds. Does the screenshot convey key benefits and entice users within 5 seconds? If not, carefully consider how to pare down the content until it's digestible within 5 seconds.
Select screenshot colors from your app's color palette. This reinforces consistent branding from the App Store screenshots down to the user experience.
Screenshots should match the style and objective of the app, reflecting its emotional tone. For instance, finance apps may wish to project knowledge and stability, while games may want to evoke whimsy and playfulness.
Examples Of App Store Screenshots
Explore different types of app store screenshots. Note the varying colors, background patterns, font styles, graphical accents, and device frames. There is no one "correct" style. We strongly urge you to evaluate multiple styles before adopting one for your app.
Here are some screenshot examples and brief explanations from the Hotpot gallery.
Example 1

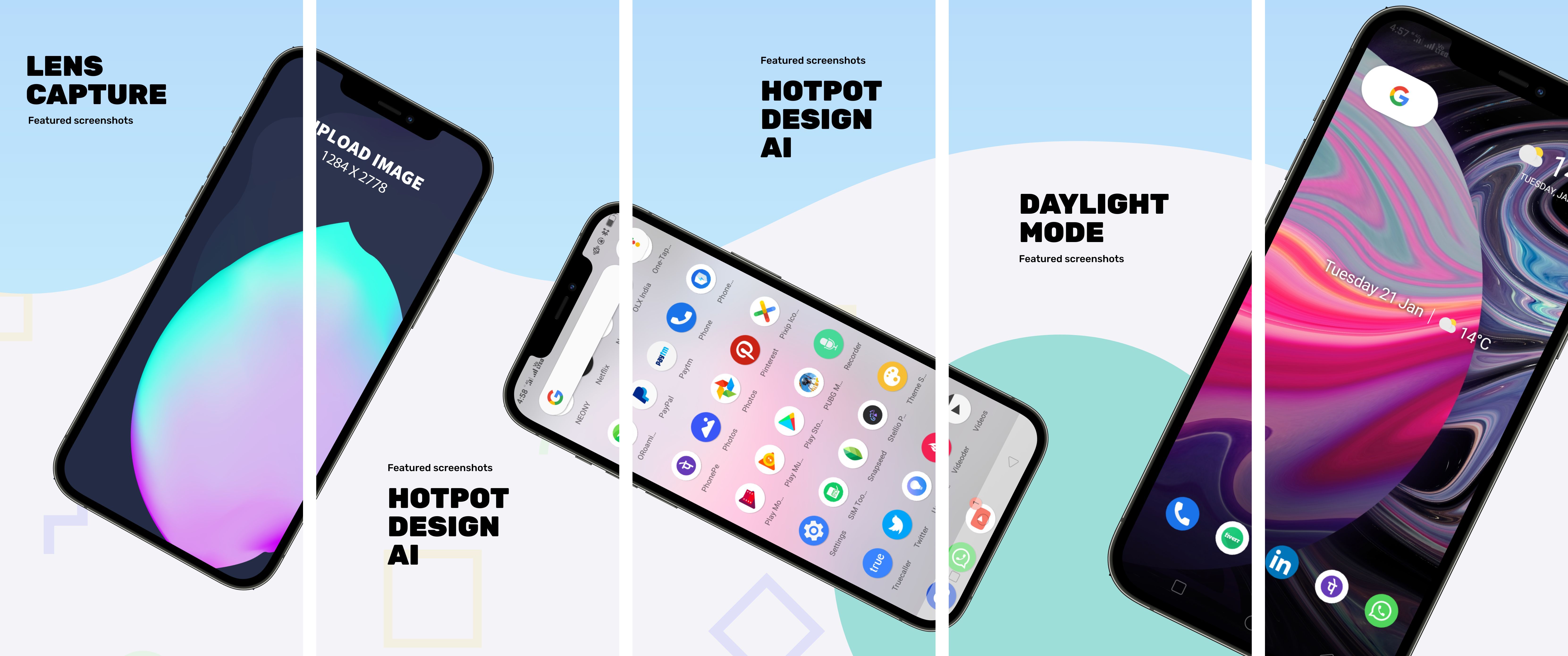
This App Store panorama screenshot is comprised of five individual screenshots. Three rotated iPhone XS Max frames punctuate the panorama screenshot in a decorative and arresting style while concise captions accent the design with descriptions of app functionality and benefits. Attractive pastel hues of blue and green invite users from the background to spend more time examining the app.
Use this example.Example 2

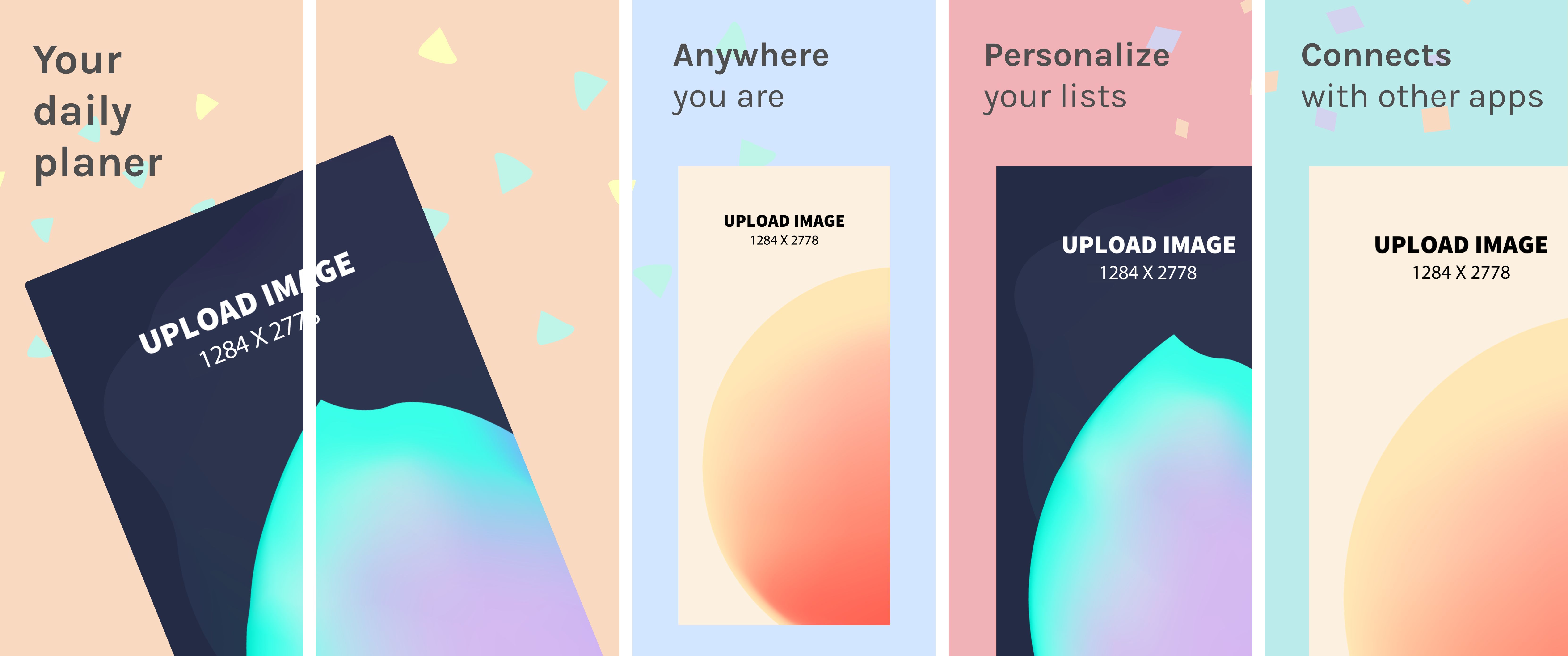
Formed by five individual screenshots, this App Store panorama screenshot grabs users with a playful yet informative aesthetic. One large app image rotated at an angle splits across the first two screenshots and draws in the user. The clashing juxtaposition against the standard portrait orientation for the final three screenshots produces a dynamic yet clean appearance. Simple text labels in darkish gray-black highlight the app's benefits in a straightforward way consistent with the app's intended purpose.
Use this example.Example 3

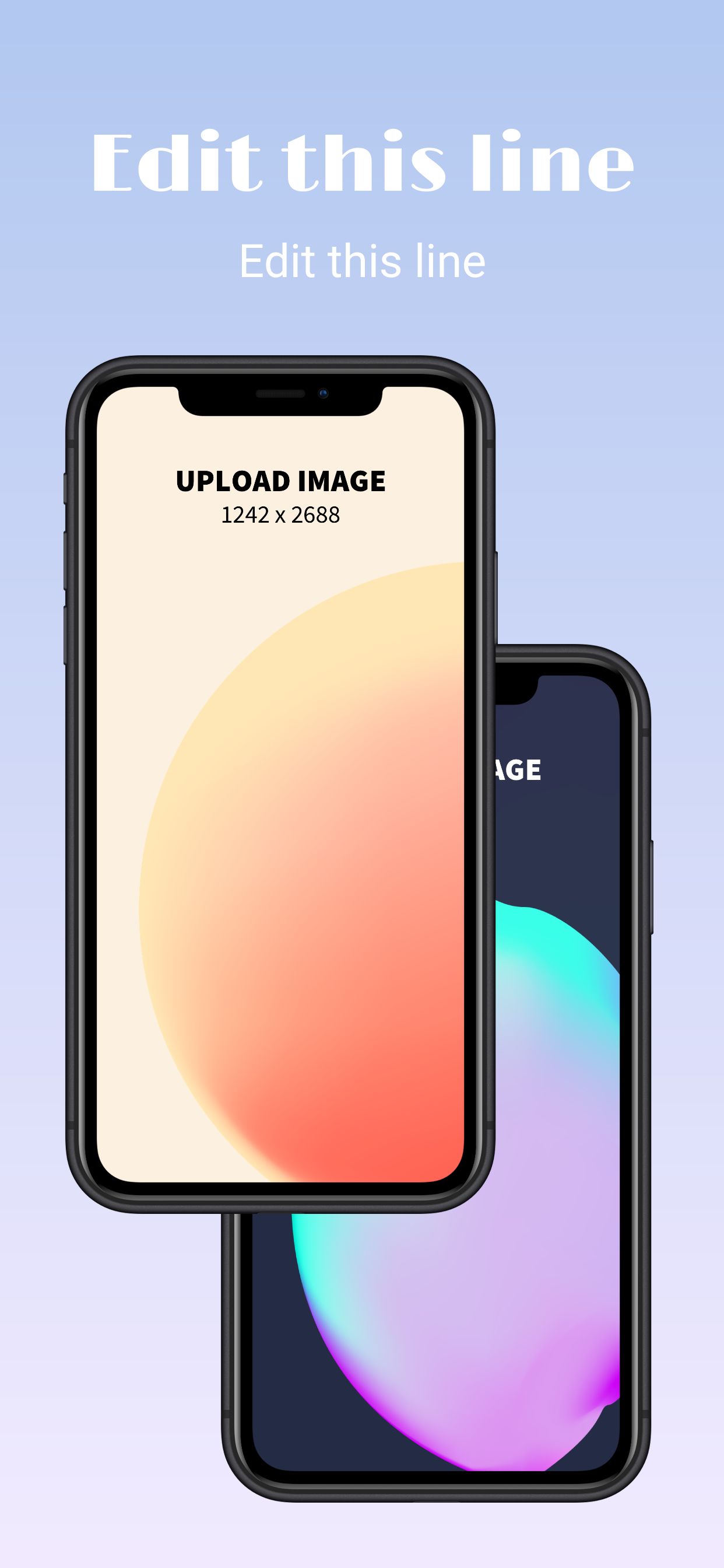
This App Store screenshot relies on a classic formula: photorealistic device frames paired with two short lines of copy. The two device frames are both of the black iPhone XS Max, arranged in an artistic and captivating style that instantly draws focus. Above the devices are two lines of copy presented with the modern and accessible font, Limelight. Finally, the unassuming but tasteful background gradient projects polish and sophistication while inspiring confidence in the quality of the app.
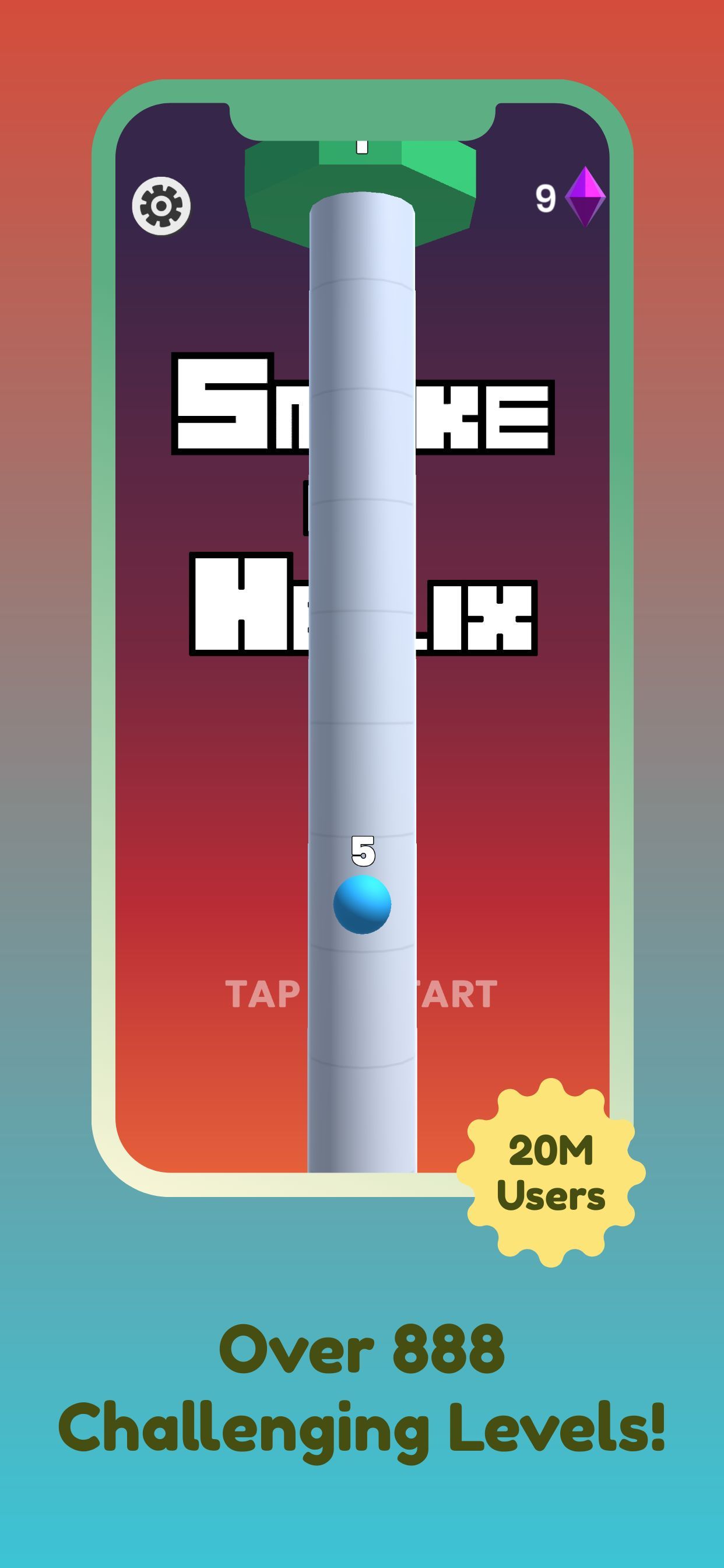
Use this example.Example 4

This screenshot prominently features the app's splash page, embedded inside a specially-colored iPhone XS Max. Hotpot lets you select between photorealistic frames and special vector frames whose colors can be edited to match your app or brand for a more distinctive look. The punchy caption focuses viewers on this game's generous and expansive array of levels while an accent graphic highlights the number of existing users and beckons new users with social proof.
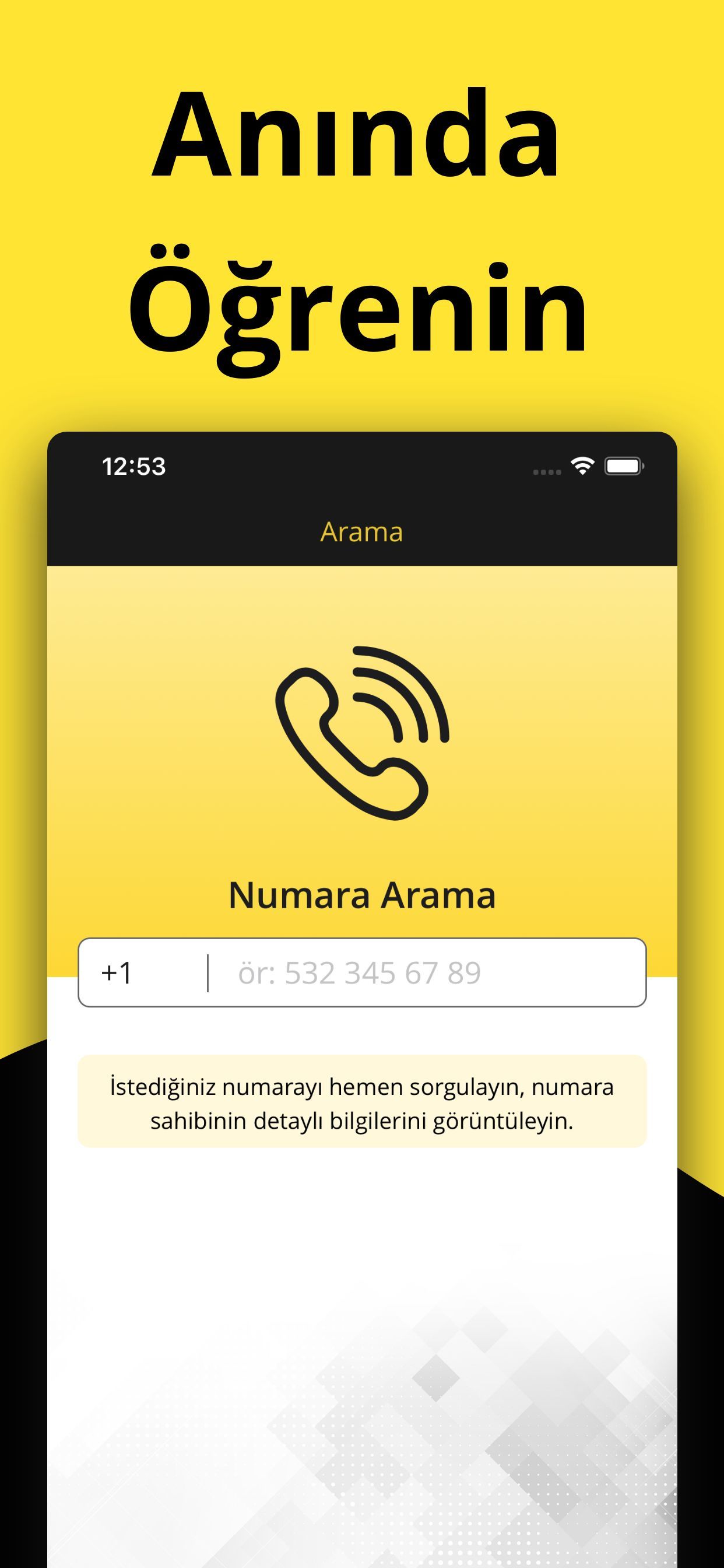
Use this example.Example 5

This App Store screenshot adopts a simple approach and abstains from using any device devices. Instead, only a single app image is magnified and given the full spotlight. The background color and pattern smartly complement app branding. The screenshot headline provides a crisp, forceful call-to-action.
Use this example.